唉唷我累個擦,差一點就忘記發文直接去睡覺了 ![]()
上一回我們介紹了很基礎的 HTML5 網頁架構
今天我們就來聊聊那些 body 中常看見的奇怪東西吧!
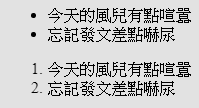
<ul>
<li>今天的風兒有點喧囂</li>
<li>忘記發文差點嚇尿</li>
</ul>
<ol>
<li>今天的風兒有點喧囂</li>
<li>忘記發文差點嚇尿</li>
</ol>
效果如下
ul、ol 是 HTML 中常見的列表標籤,差別在於前方內置的樣式不同
※若使用 Reset CSS ,則前方樣式會消失
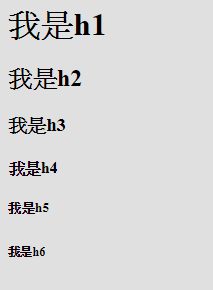
<h1>我是h1</h1>
<h2>我是h2</h2>
<h3>我是h3</h3>
<h4>我是h4</h4>
<h5>我是h5</h5>
<h6>我是h6</h6>
效果如下
h# 是 HTML 中預設的標題標籤,分別戴有不同的文字大小
※ 注意!若要改變文字大小,請善用 CSS 屬性來編輯,極度不建議使用標題標籤來規劃文字大小排版 ※
標題標籤關乎網站的 SEO 架構,正常而言一個頁面的主標題(h1)只會出現一次,其餘 h2~往後 則沒有太明顯的限制
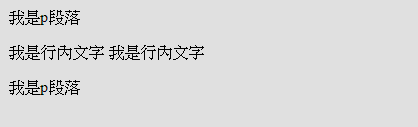
<p>我是p段落</p>
<span>我是行內文字</span>
<span>我是行內文字</span>
<p>我是p段落</p>
效果如下
p段落為區塊元素( block)
sapn則為行內元素( inline)
在之後的 CSS 筆記中會做更詳細的介紹,也許會再把連結貼過來
這邊最簡單的理解就是,區塊元素會把所有的兄弟層級內容擠壓到下一行;行內元素則可以並排
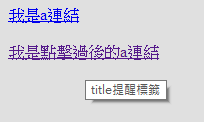
<a href="連結位置(ex:網址、html標籤)" title="title提醒標籤">我是a連結</a>
效果如下
a連結在 HTML5 中預設的樣式為 藍字且具有下底線,點擊過後則為紫字具下底線
href 屬性後方為連結位置,可以是網頁路徑、也可以是專案資料夾內的路徑(ex: public/project.html)
若討厭 HTML 中的預設樣式,想要更自由的編輯 a連結,那我們在 CSS 回目時在認真介紹一下 (拖稿
怕展示畫面太空泛,再介紹一下 title 屬性
title 屬性後面的內容,會在滑鼠移入(Mobile則為手指觸擊)時顯示
HTML5 新增加的語意化標籤,由於我本身也還不是那麼熟捻..
也許改天有機會再詳細了解、介紹一下吧! ![]()
- Jason 勇者Jason和前端之鑰
- Clover 用Vue與firebase開發訂便當系統實錄
- aflect 我的UI/UX奮鬥屎
- GG 一隻巨大的UI/UX菜鳥
- Jimmy ES666
- R-yin 菜鳥前端奮鬥史(欸?
我是小菜鳥阿陰,我們下次見!
